Introduction
Recently I spent a lot of time developing a .NET WPF application that embeds a web browser (don’t hold me guilty for that, it’s the client’s requirement). Since the standard WPF WebBrowser has a lot of limitations and problems, I had to find several solutions that are not perfectly standard or ideal for the WPF world. This series of posts presents a summary of those solutions that I find particularly interesting. The majority of the material presented here has been taught to me by other developers or gathered in the Internet, though some solutions are invented by me.
Limitations
I found 2 main limitations of the WPF WebBrowser control:
- It is not well suited for the MVVM pattern. None of its functionalities is accessible through Dependency Properties, so you have to wrap it somehow if you want to employ it in a MVVM based design. In my case, a decent part of the work has been building an adapter in order to use the WebBrowser in conjunction with the Caliburn.Micro framework.
- The set of properties and methods exposedbytheWPF control is extremely limited. When you are using theWebBrowser control you are actually using aWPF wrapper of Internet Explorer. However, it hides a lot of functionalities that the actual underlying implementation has. If you want to have the full (?) power of IE at your disposal, you have to work your way around to get to the underlying COM object. The capabilities that are not visible via the .NET interface includes, but are not limited to, the following:
- Use a different IE version (rather than the default IE7);
- Prevent the browser from showing annoying dialog windows when a Javascript error occurs;
- Attacching .NET handlers to Javascript events;
- Injecting HTML and Javascript from .NET code;
- Calling Javascript function from .NET code;
Using the Internet Explorer 11 engine and not the IE 7 one
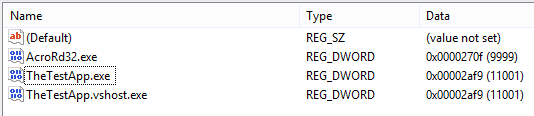
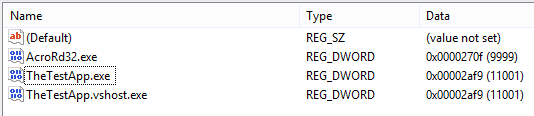
One of the easiest tricks to perform is also one of the subtlest. I don’t remember where I learned it but I definitely did not find it myself. To make sure that the actual Internet Explorer component used inside your WPF application is the one from the version 11 (or possibly higher, in the near future), you have to add a couple of keys to the Windows Registry. Open the editor (run regedit) and go to the branch with path: HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION (Create the folder if it does not exist). Add a new DWORD value for each executable where the WPF WebBrowser control must use IE11, just like this: 
The key of the entry must be equal to the name of the executable file of your interest, while the value encodes the version of IE that the corresponding app will use (the hexadecimal value 0x00002af9 for version 11, in this case). Note that some applications may already be there (I had the Acrobat Reader executable that I left there as an example). Also note that if you are developing the application with Visual Studio you may also want to add the name of the executable launched inside the IDE when debugging (the entry with the .vhost.exe suffix ).
How to inject Javascript into HTML documents
First of all, you are going to need some extra dependencies so better add them immediately. Look at the picture below: you must add the mshtml library. You should find it in the Assemblies -> Extensions section of the Reference Manager dialog window.

Now let’s suppose that you have a class (tipically a Window or a UserControl) that uses a WebBrowser. You should have something that looks like this: (The XAML)
<UserControl x:Class="ExampleWebBrowserWrapper"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<WebBrowser x:Name="webBrowserControl"></WebBrowser>
</Grid>
</UserControl>
In order to inject a Javascript script into the HTML page, so that it is interpreted and possibly executed in the context of the page, you can implement a method like the following in the ExampleWebBrowserWrapper class (the rest of the class code is ignored for brevity’s sake):
using mshtml;
/* other "using" are omitted */
public partial class ExampleWebBrowserWrapper : UserControl
{
public void InjectScript(String scriptText)
{
HTMLDocument htmlDocument = (HTMLDocument)webBrowserControl.Document;
var headElements = htmlDocument.getElementsByTagName("head");
if (headElements.length == 0)
{
throw new IndexOutOfRangeException("No element with tag 'head' has been found in the document");
}
var headElement = headElements.item(0);
IHTMLScriptElement script = (IHTMLScriptElement)htmlDocument.createElement("script");
script.text = scriptText;
headElement.AppendChild(script);
}
}
Then you can call Javascript function (the ones you injected or the ones already contained in the HTML page) from .NET code by calling the InvokeScript method of the WebBrowser class.
public void InvokeScript(String javascriptFunctionName)
{
try
{
webBrowserControl.InvokeScript(javascriptFunctionName);
}
catch (System.Exception ex)
{
/* Handle Exception */;
}
}